Hiring a professional designer to create your private practice website is a great investment that can help you grow your caseload. But what does it look like to work with a web designer?
In this article I’ll give you a behind-the-scenes look at how I work closely with my clients to create websites that are an asset to their private practices.
Specifically, we’ll talk about everything that goes on before your website project begins.
Because there are many phases to a website project, I’ll be sharing a few articles focused on each phase.
If you’re thinking about hiring a pro to build your website, I hope this helps you know a little bit about what to expect before, during and after your website project.
The Research Phase: Finding a Website Designer for Your Private Practice
When you’re thinking about investing in a professionally built website for your private practice, it’s important you find someone you know and trust.
I’ve heard too many stories about therapists hiring some web guy only to be left in the lurch with a website that doesn’t work and isn’t finished.
I haaaaaate hearing that story over and over.
A great designer should not only have good website skills, but also just common courtesy and relationship skills as well.
In order to find someone who is the right fit for you, you’re going to have to have some conversations with potential designers.
It’s the same as your clients.
They often call around and speak to a few therapists before connecting with one they really believe can help them with their challenges.
You’ve got some business challenges that a website designer can (hopefully) solve and you’ve got to find someone you trust.
The First Call With A Web Designer
With any designer you’re thinking about hiring, there’s got to be that first call.
I’ve got a form on my website that folks can fill out that lets me know the context of their web challenges and what they’re facing in their private practice.
Once I get that, we’ll schedule a time to chat.
I like to use Zoom, a video meeting application, for these types of calls.
There’s something about seeing each other that helps foster a more relaxed conversation as we get to know one another.
This first call is your chance to see if the designer’s services and skill can help you overcome your private practice challenges.
A website needs to help you solve a problem in your business.
Do you need to convert more clients to raise your bottom line? Let them know this.
Are you looking to branch out into more coaching and speaking gigs? Your designer will need to know this too!
And I think a good designer will ask you questions that help you uncover your goals and understand your current challenges.
Because when you understand your challenges more, you’ll be better positioned to decide how much you’re willing to invest in a website that helps you overcome those challenges.
So that’s what that first call should focus on.
Oftentimes, on that first call with my potential clients, we’ll also go over some details of the typical timeline and process that a website project will take.
Getting into some of that information can help you uncover whether this person is organized and well-prepared to server his/her clients well.
After that first call comes the proposal…
Moving Into The Website Proposal Phase
Once we have that first conversation together and it looks like my services and personality would be good fit, I’ll begin putting together a proposal.
I’ve got a short form I ask my clients to fill out that helps capture some more specifics about their website and what they envision.
Do they want to add an ecommerce shop functionality to their site?
Or perhaps they’re going to have 30 pages on their website…
I’ll need to know that in order to provide the most accurate quote for the work involved.
So once I get the answers to those questions, I’ll retreat into my web design lair and put together a very specific proposal for the client.
A proposal should be the guiding star for the project.
I use the proposal to clearly state what business goals this new website will hope to achieve.
Along with that is what requirements does this client’s target audience need to be able to do on this new website.
All of this guides the entire project and the decisions to be made.
So, when you receive a proposal or quote, make sure you’re both in agreement, not just on what will be on the website (a blog or online scheduler) but the main goals or challenges that the website solves.
Once I’ve decided on what it will take to solve my client’s challenges, I’ll price the project and send along this proposal and quote.
Most designers, including myself, will require you to sign a contract and submit a down payment to secure a place in their calendar for your project.
We designers have a lot of deadlines we need to juggle, so if we can’t count on your project being nailed down in our calendar, things get messy and no one wins.
At this point, you can accept the proposal, sign the contract and submit your down payment for your website project.
Then work begins!
What Happens Before Your Website Project Start Date
Ok, so you’ve signed a contract and put some money toward your project… exciting stuff!!
So, do you just sit around waiting for your time to roll around on your website designer’s calendar?
Absolutely not!
There’s plenty of work to be done leading up to your project.
When I speak to therapists who may want to hire my services, I make sure to let them know this.
Some folks want their website created and launched ASAP, but having a few months leading up to the project is actually a GOOD thing.
As the designer, it’s up to me to organize the project and set a realistic timeline to deliver the website and solve my client’s problems.
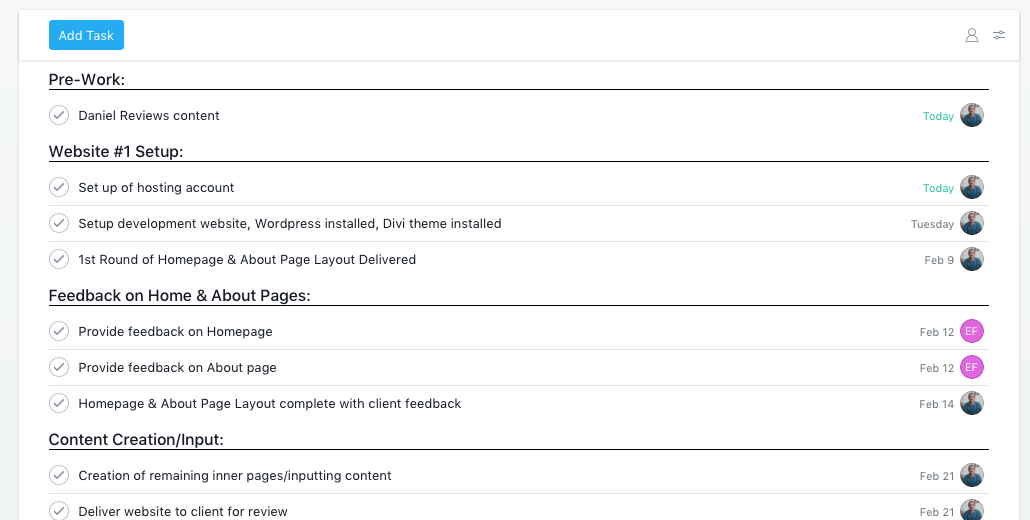
So I’ll spend some time after a project is locked in setting up all the required tasks and deadlines in my project management software called Asana.
It will look something like this:
Asana is AMAZING. It lets myself and my clients know exactly what’s due when and lets us communicate and share files all in one place.
I’d be lost without it.
Another thing I’ll do is set up a Dropbox folder where you can begin uploading your content.
Gathering Your Content Before Your Website Project Begins
Your main task leading up to your project start date will be to gather your assets together for your website.
This may include working with a copywriter to create some killer copy that will convert your website visitors into paid clients.
It may also include getting new portraits taken to help you create connection with your ideal clients.
For me, this time is where I lend some feedback to my clients as they begin to pass along their content.
I always have one main Dropbox folder where my clients can upload copy for web pages and photos they want to use on their website.
I’ll look through their content and keep us on track so that we have all we need to begin the website project.
It’s during this time that you as the client will be tasked with the most hands-on work.
A great designer will keep you organized and moving forward toward your project start date.
It’s your responsibility to provide what’s needed to begin your project.
Most designers, including myself, will not begin your project unless they have all the content and assets needed to create your project.
This allows your project to fit within the deadlines and scope of the work that’s been quoted.
Once you’ve gotten all your content together and your project start date arrives, it’s finally time for the designer to get to work!
The Website-Building Phase
I hope this article helps you understand what to expect when working with a designer on your new website project.
In my next blog post, I’ll share with you what you can expect during the next phase of working with a designer to have your private practice website created.
The next phase will be where the designer gets to work taking all you’ve delivered them and turning into practice-building online gold.