It’s time for a little dose of inspiration! As a web designer myself, I always find it helpful to take a look at what others are doing to get an idea for any website I want to create. So let’s do that with some therapy websites.
So, when I first started Googling things like “therapy website examples”, I got stuff like specific designers or online services that could create a website and wanted to show off their portfolio. Not really what I wanted.
I wanted to round up real therapists, with a variety of types of websites, to share with you all. And we all know a general search for therapists can be exhausting. So I decided to start by location, and since I live in Atlanta, I’ll begin there and over time take a look at other private practice websites in other locals. Maybe next is New York because I grew up there (you can see how this works now 😉 )
Here’s My Criteria
As I scoured the web landscape for great examples of therapist websites, I had a few things in mind that would land someone on this list:
- Excellent Design and Functionality: I’m a designer and user experience guy. So if a website was outdated or down-right ugly, I just had to move on. Beauty and functionality often instill a sense of professionalism and satisfaction. It’s like checking into a hotel to find out the room is disgusting. It makes you not want to stick around.
- Responsive Design: Responsive means that the website will “respond” to the device on which it is being viewed on. Looking at a website on a desktop computer, there may be a large photo taking up most of the screen. But when you view it on your smartphone, the photo may be smaller and the info condensed and organized differently. Google recently announced that it would take responsiveness into consideration when ranking websites in search results. So it’s become quite important to have a responsive site.
- Clearly Stated Their Counseling Services: Your private practice website should be clear about what services you offer, helping the clients you want to help easily understand you can help them.
- Uniqueness: In a world where many private practice websites can look the same, one that was very different will definitely get the attention of a potential client… and they definitely get mine!
- Bonus Points for Blogging: Having a therapy blog showed me that a therapist has active engagement in marketing and the quality of what their website offers. Brownie points!
So, without further ado, here’s 9 great websites from therapists in Atlanta, GA
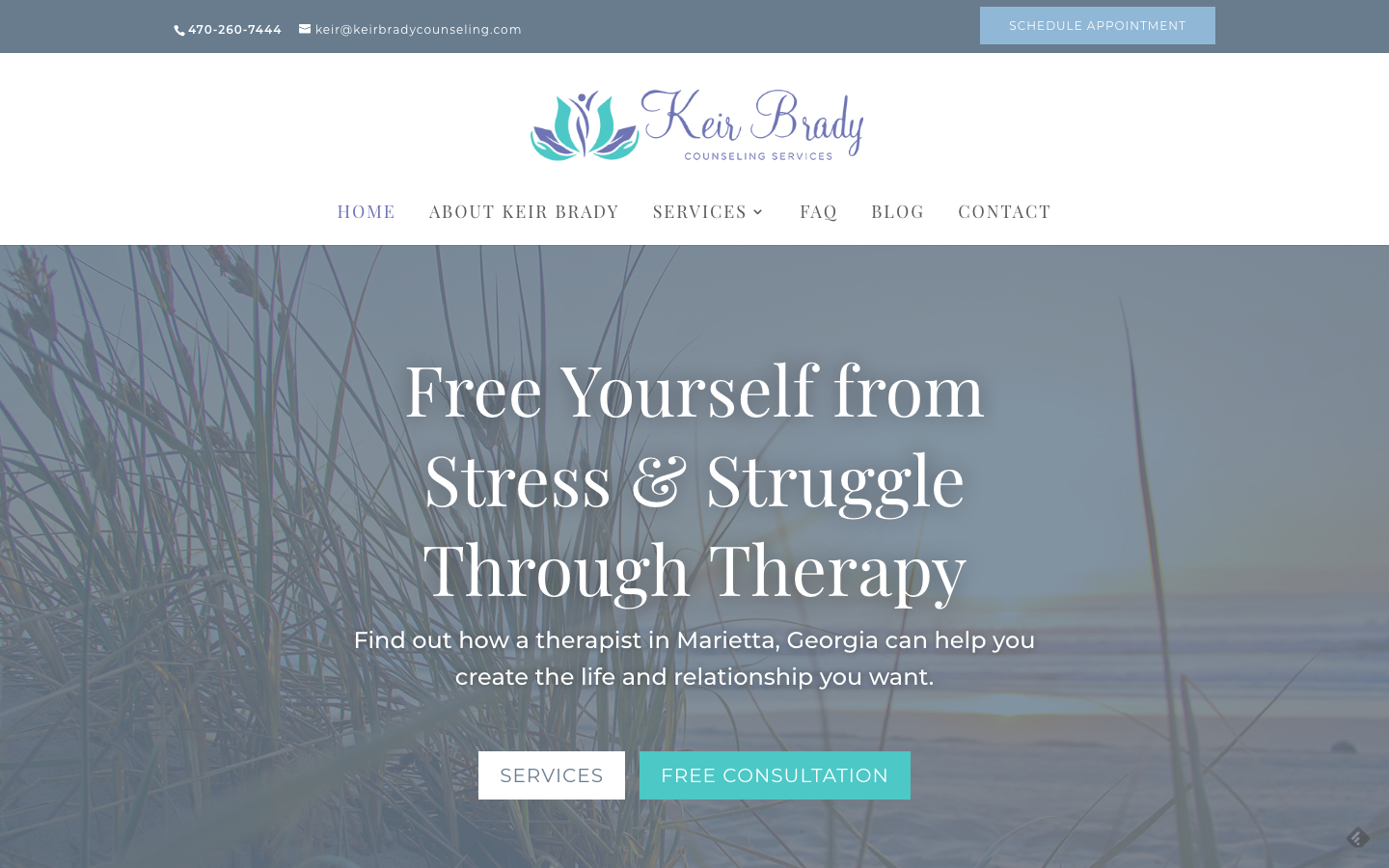
1. Keir Brady Counseling Services
Now, I know I’m biased because this happens to be a website we created. But I’m truly proud of the way Keir Brady’s website turned out. Keir needed a professional website to launch her private practice with a bang. Increasing the amount of consultations calls she has with potential clients was a main goal for this project, so we made sure her calls to action really shine.
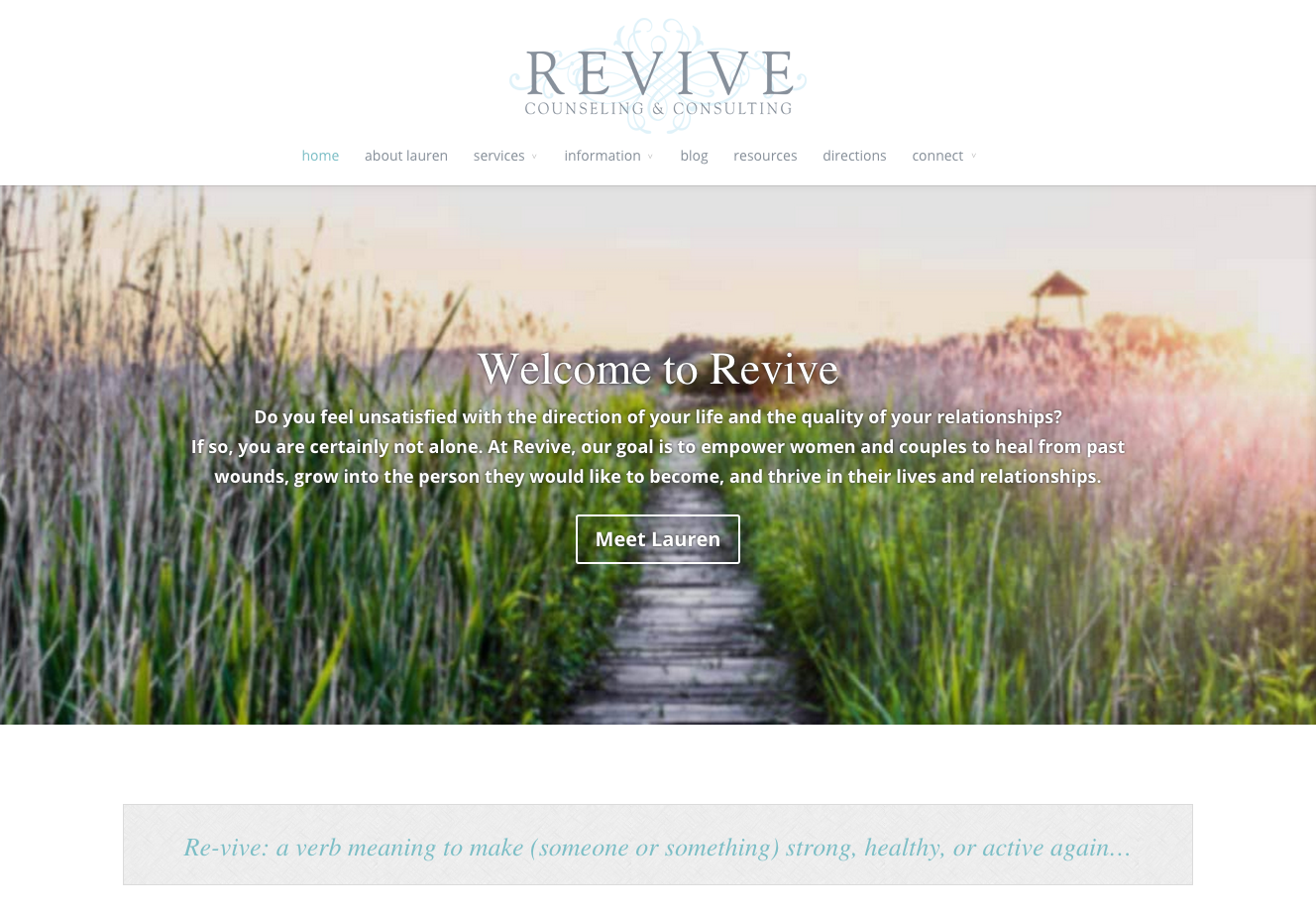
2. Revive Counseling & Consulting
First on our list is Revive Counseling & Consulting. To be honest, when I came to this site. I kinda felt “revived”… so, well done, Lauren! The site is very clean and the photo invites you into Lauren’s practice, who she is, and goes along with the whole Revive theme. She has her goal and her desired client(s) spelled out right there: women and couples who want to heal from their past. Scrolling down the page I see all her services spelled out and am lead right to a clear call to action, which is contacting her for an appointment.
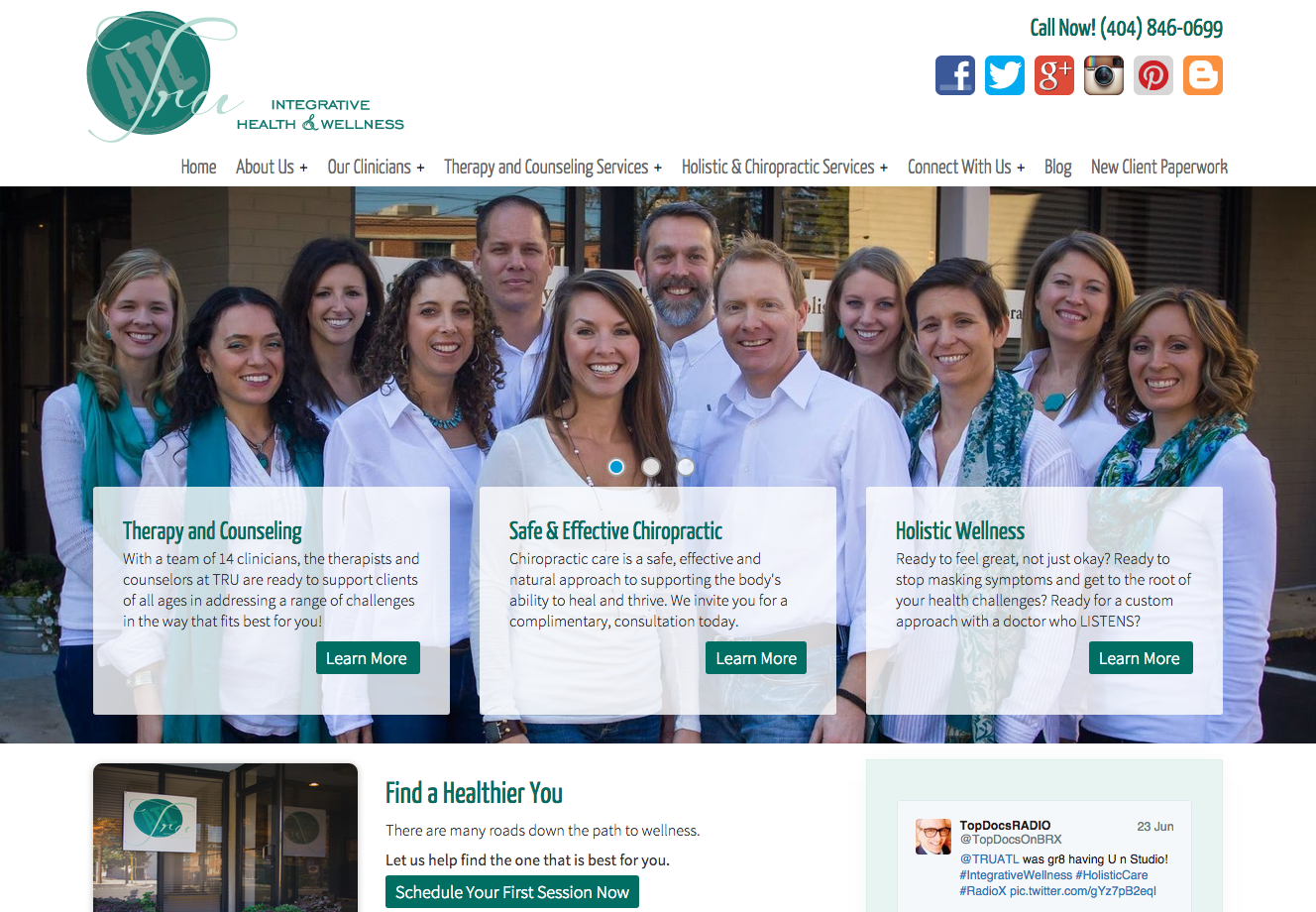
3. TRU Atlanta
I’ll admit that I’m a little biased when it comes to TRU Atlanta because my wife works at this holistic health center. But favoritism aside, their website really stands out against the crowd. It’s not only clean, it’s super informative. At first glance, you can tell they offer many services, not just counseling. Rolling over the main navigation reveals even more info and I like that I don’t have to click into each section to know what lies within it. TRU also stands out with social media being fairly prominent throughout the homepage.
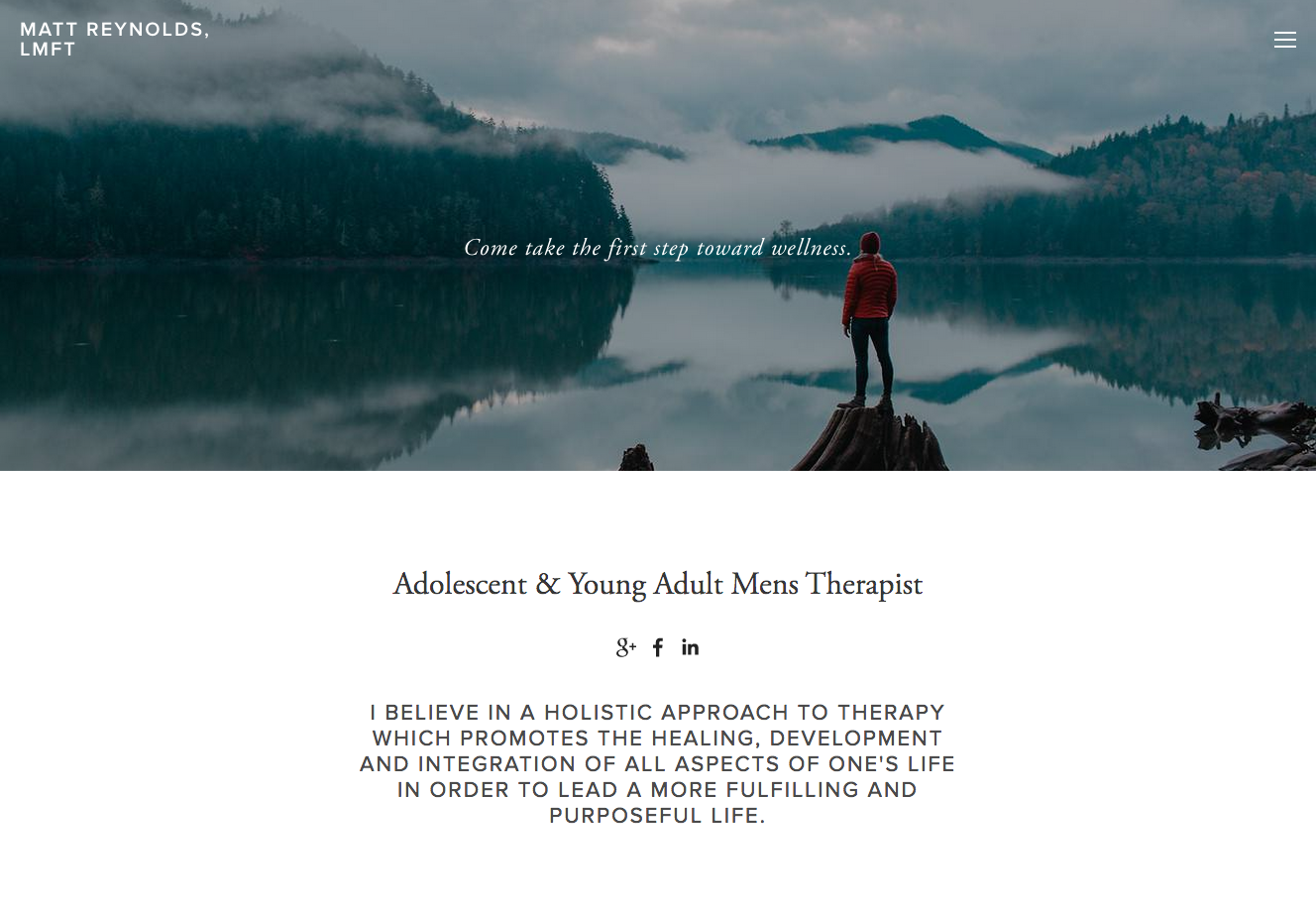
4. Matt Reynolds LMFT
Matt Reynolds LMFT leaves no room for confusion on who he helps. Centered and clear, you can tell he works with adolescent & young adult males. Boom. If that’s what I’m looking for, he just saved me a whole lot of time clicking around his site. I think the overall “feel” of his site, especially the photo of the mountains, really plays to the young male demographic. It’s clean and easy to navigate, should I want to find out more about Matt.
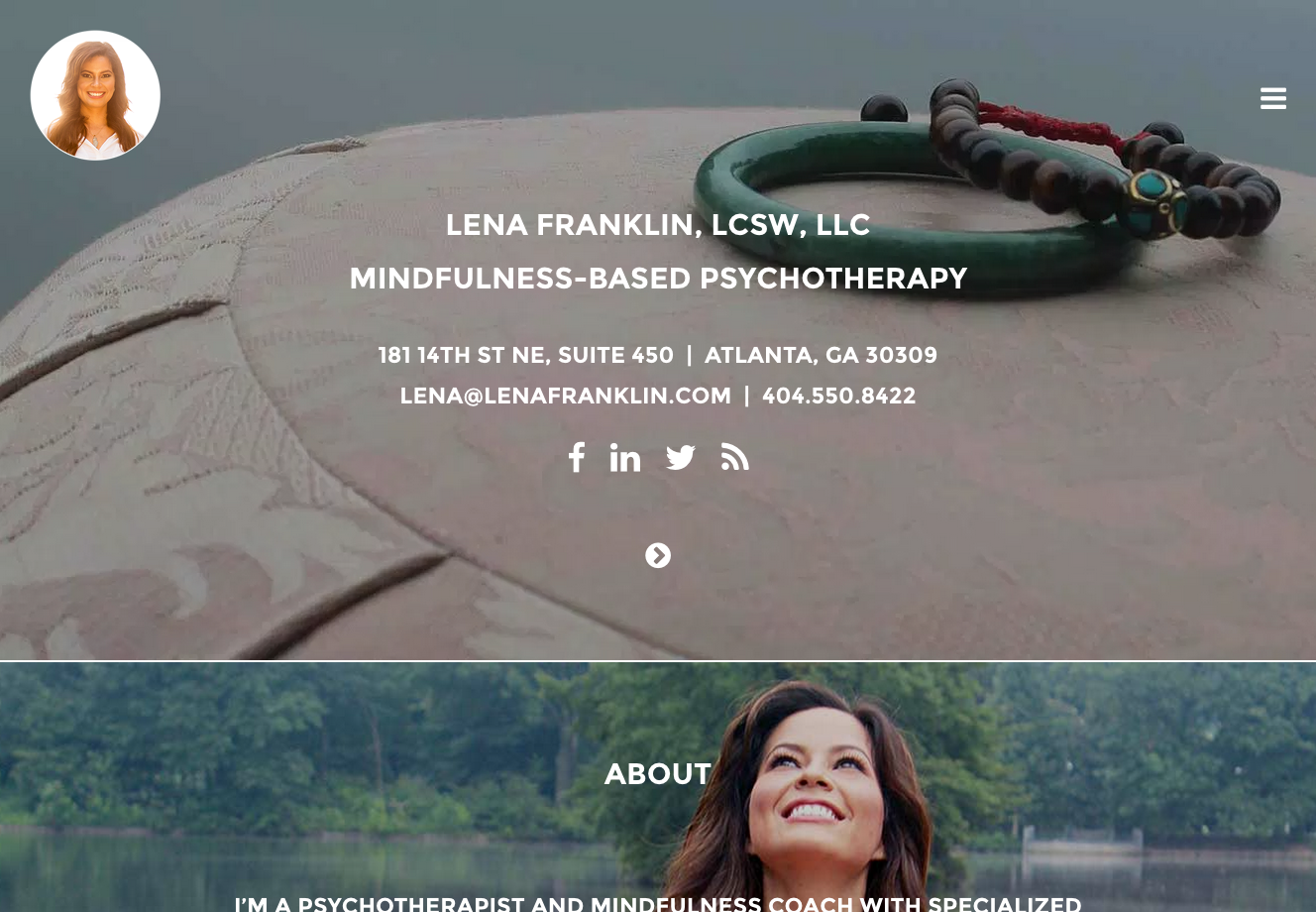
5. Lena Franklin, LCSW, LLC
I thought that this website was quite unique. The entire homepage is a series of large images, each image has a link to learn more about what that section is about. I think it works well for Lena, as she has a lot of services and information to offer. Clicking into the various sections reveals a lot of information, but I love how it’s broken up and presented with clean, large text, making it very easy to digest.
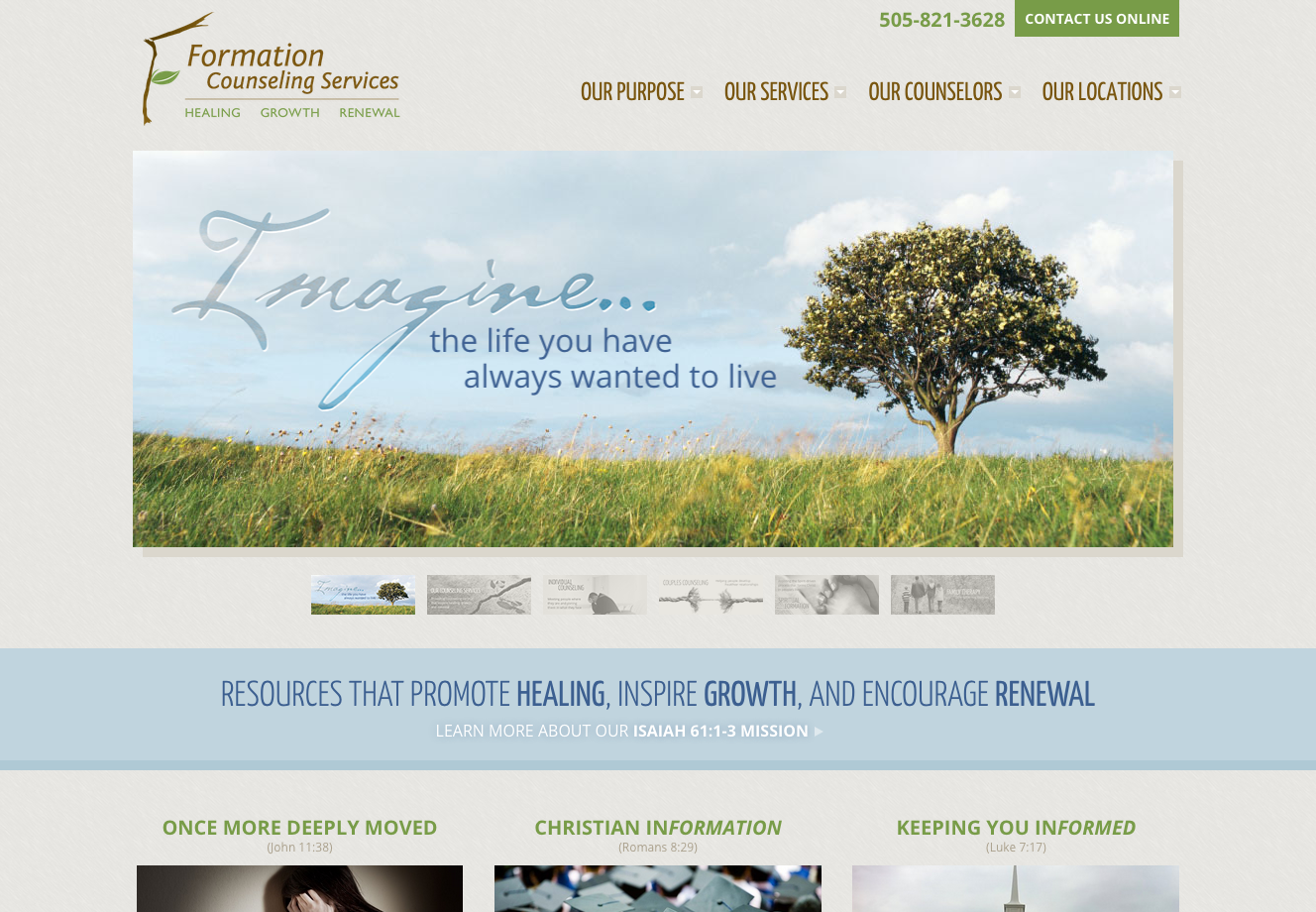
6. Formation Counseling Services
I really liked the design of Formation Counseling Services’ website. The colors, along with the subtle textured background are inviting and peaceful, while still maintaining a level of professionalism. The main navigation lets me know exactly what to expect, or where I can find the information that I’m looking for. And when I’m ready to call them, the number is right there at the top of every page, as well as a “contact us online” option, for those who may not be comfortable calling.
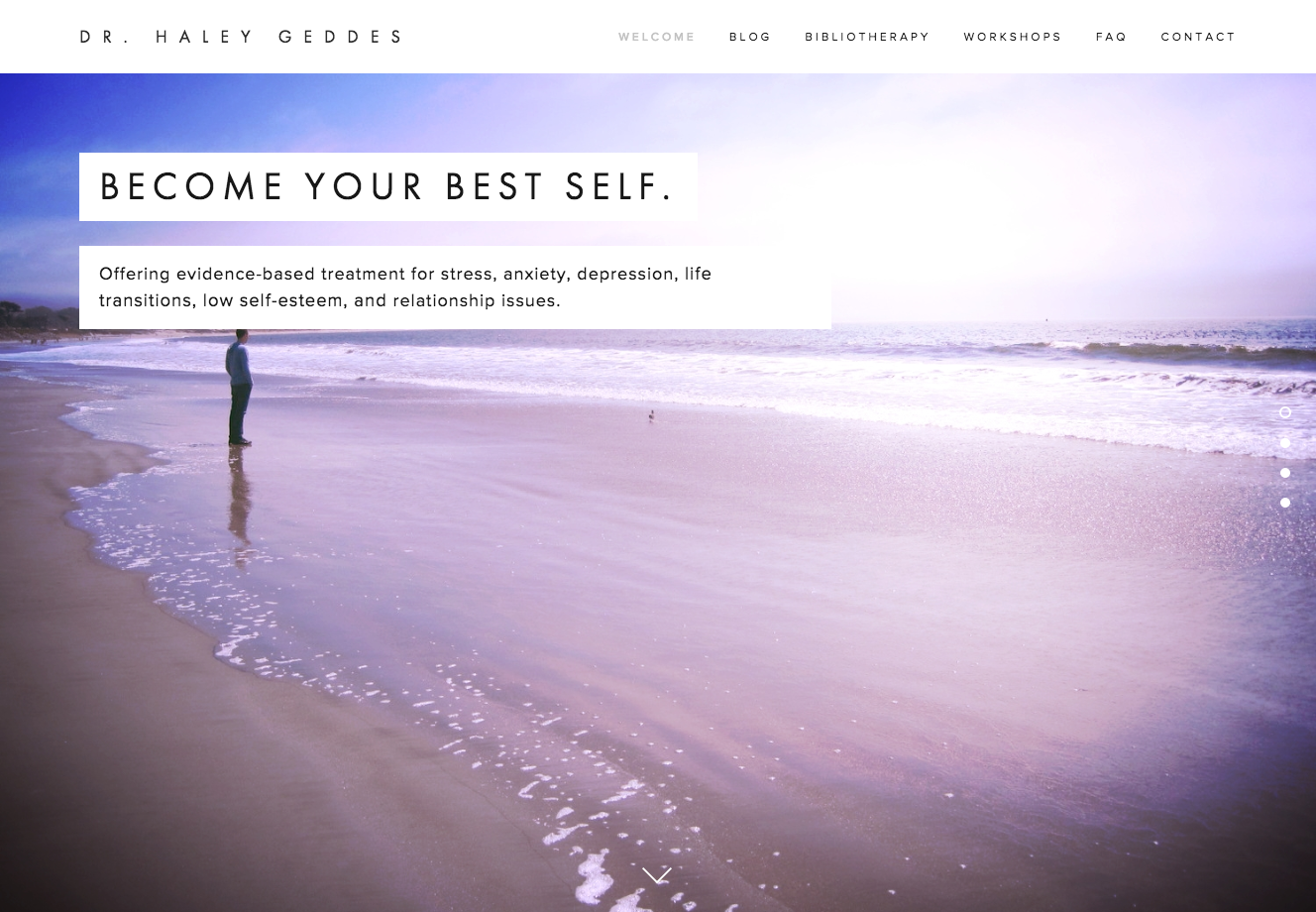
7. DR. Haley Geddes
This site really stood out to me. Right away I’m drawn into the huge photo that Dr. Geddes has on her homepage. And the issues she works with are spelled out clearly, right at the top of the page. You can scroll down the page to get more information and the sections are broken up nicely, having pictures followed by clean, white space with easy to read copy. There is an excellent use of good photos throughout her site, making it easy to look at and spend time exploring.
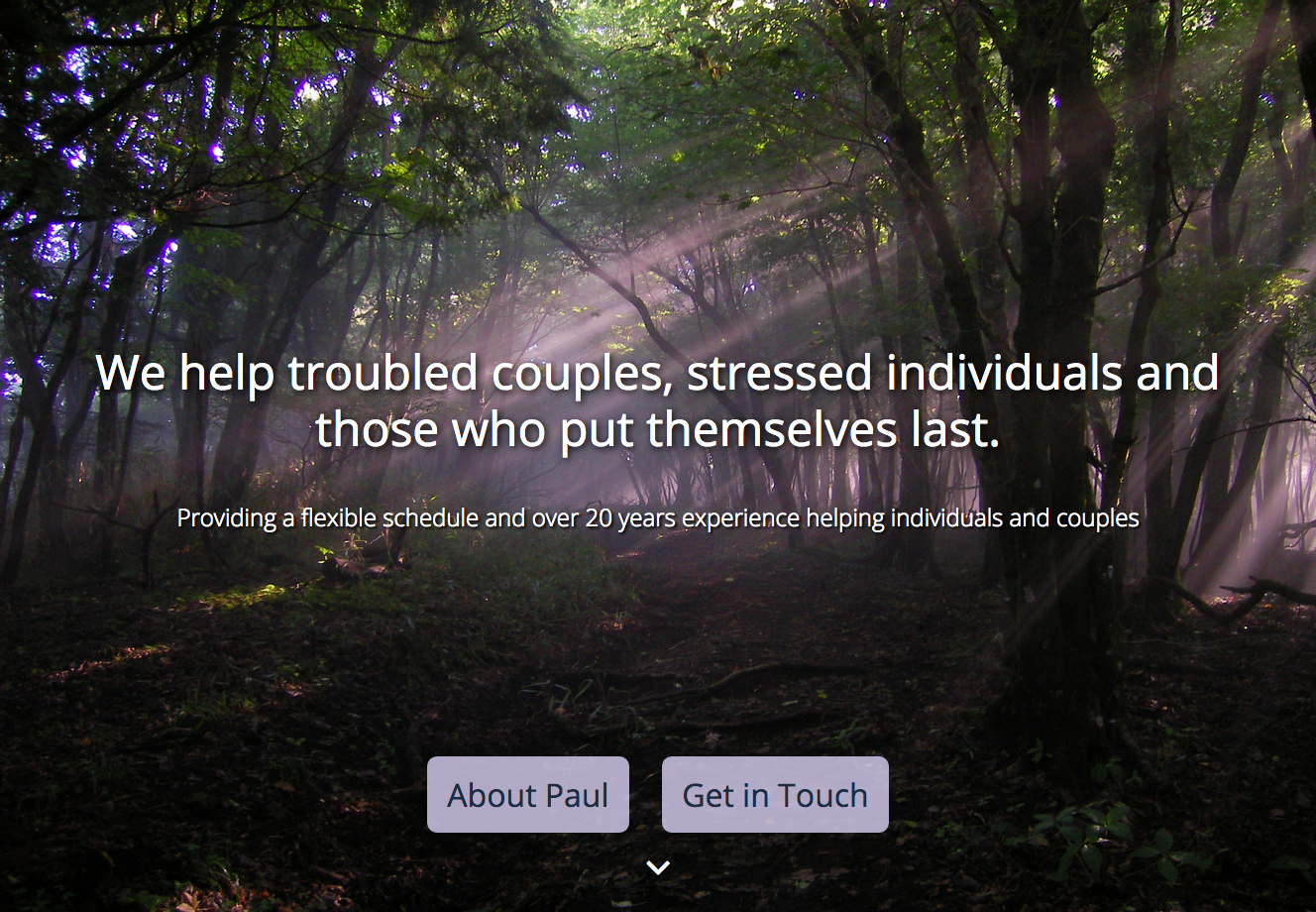
8. Professional Therapy Atlanta – Paul F. Austin, MS, LPC
On Paul F. Austin’s website, you can quickly learn who he works with as well as the experience he has. I love the 2 options he gives us in the 2 buttons, leading the potential client through a process. Do I want to know more about Paul? Or do I just want to get in touch? Scrolling down gives you more info about Paul and his philosophy on counseling. I also love how he has images for the services he offers, making it clear, as well as helping the user identify with where they’re at and why they may be contacting Paul.
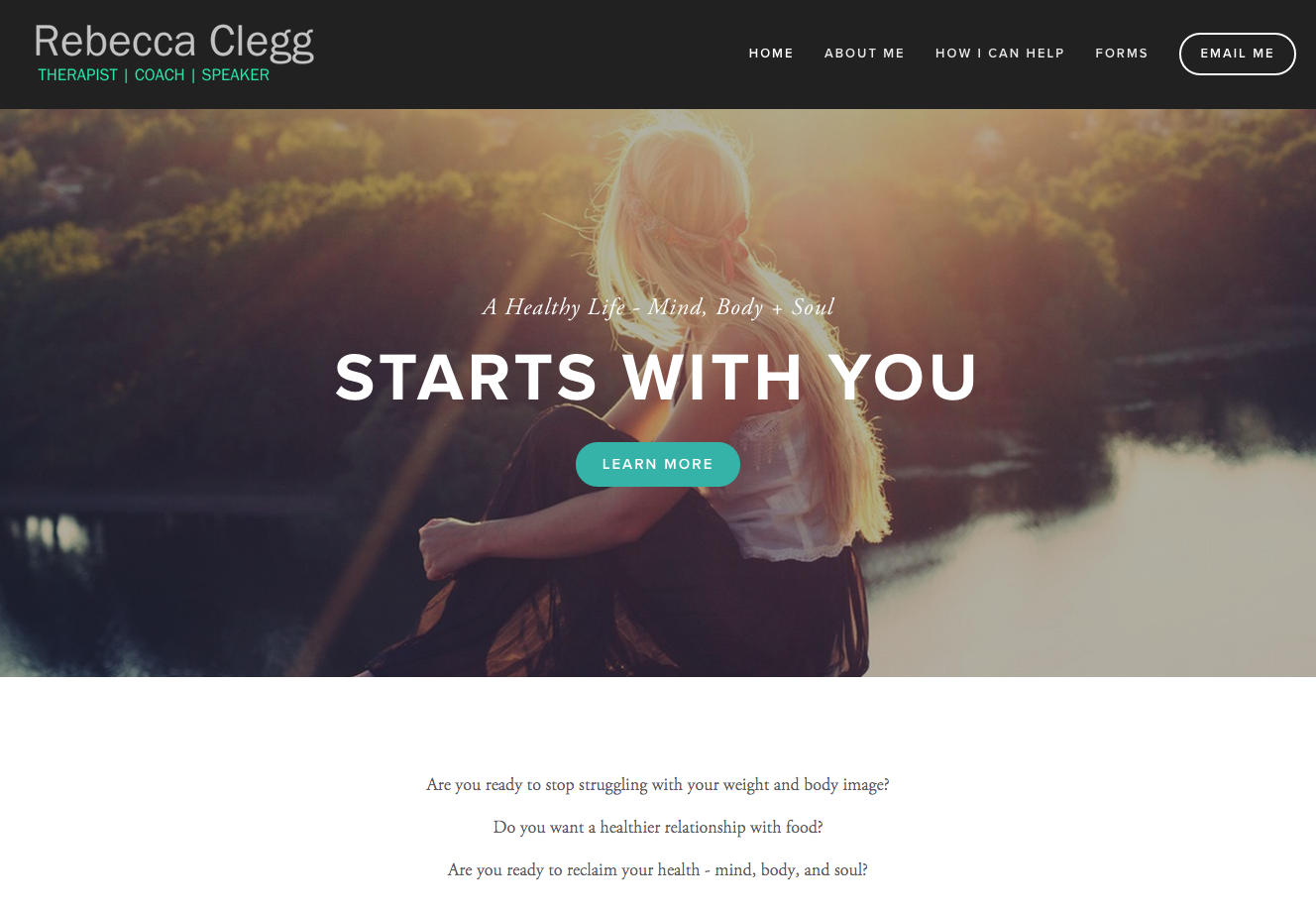
9. Rebecca Clegg
Lastly we have Rebecca Clegg. Her site is very modern looking, simple and easy to navigate. Her main photo works well with the focus of her practice: helping individuals who struggle with body image, health and their relationship with food. I love her about page too. You get to see her face and really get a sense of who she is. For potential clients, this can be huge.
That’s a Wrap!
So, that’s my first roundup of examples of great therapist websites. I hope they inspire you and give you something to think about for when you create or revamp your own private practice website.