We’re continuing our series on what to expect when working with a website designer to build a website for your private practice.
In Part I, we talked about everything that goes on before your website project actually starts: researching the right designer, the first call, getting a proposal and gathering your content.
In this article, we’ll go over the website-building phase and everything that goes on while your designer is making magic happen for your private practice website.
Your Private Practice Website Project Begins
Ok, the big day has finally rolled around. It’s your project start day!
By now, you should have wrapped up your responsibilities and delivered all your content to your designer.
I like to have all these assets (copy, photos, logo, design preferences, etc.) about two weeks prior to your project start day.
I’ll spend a couple hours organizing and making sure I have all I need to get started.
If anything is missing, I’ll get in touch with my client via Asana, our homebase for the project.
As your project begins, there’s really not a whole lot that should be on your plate, other than making yourself available to answer any questions your web designer may have.
This is where the value of hiring someone really shines.
You’re free to focus on your clients and other marketing activities you love, rather than fighting with trying to build a website.
Enjoy this time and make the most of it!
Providing Feedback to Your Designer
I can’t speak for all website designers, but in my projects, we build in two milestones where you can provide your feedback.
The first time comes rather quickly, usually within the first week of the project.
I’ll present you with a homepage and an about page design for you to review.
I often like to record a video walkthrough of these two pages to explain certain design decisions and tell the story of how the design will help achieve the goals laid out at the beginning of the project.
The reason we start with just the home and about pages is because at this stage in the project we’re making sure we’re heading in the right direction.
This is where you’ll want to make sure the website feels right, is speaking to your ideal therapy clients and, yes, looks great.
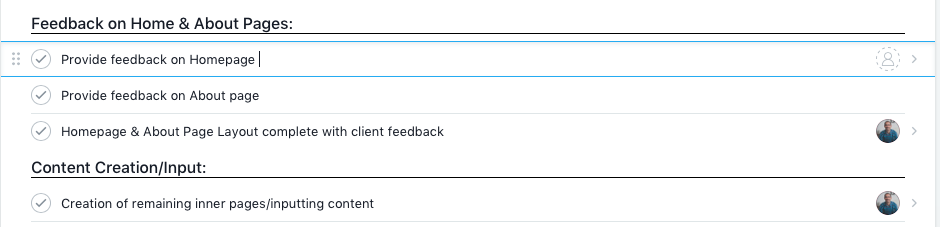
I’ll create a task in Asana where you can add your comments and questions for each page.
It looks something like this:
Then, I’ll head back to my lab (home office) and make any necessary adjustments based on your feedback.
After we’re both feeling good about the direction, the meat of the project can begin where I’ll start fleshing out all of the pages on the website and putting all the pieces together.
Depending on the size and complexity of your website, this process may take 1 to 2 weeks.
The second round of feedback comes after this phase, where you’ll be able to look over the entire website and we can discuss any concerns you may have once the content is in place.
Launching Your New Website
At this point we’re into the home stretch.
Depending on the complexity of your website, it can take anywhere from 3 – 8 weeks to get here.
Much of the work is still really in the web designer’s camp and you can continue being the amazing therapist you are while they’re hard at work getting everything in place.
They’ll be making sure all plugins are working correctly, the website looks and functions well on mobile devices and assure everything is operational for a smooth transition to a live website for the world to see.
If you have a website live currently, chances are that your designer has been building your website on a separate web host so they can work without interrupting your current website.
At this point, I like to coordinate with my clients on a good time to finally “launch” the website and move all the files to your live website environment.
I’ll make backups of both your live website and your new website (in case there are any hiccups along the way) and start moving your website files over.
Once the files are moved to your live hosting server, it can take a few minutes to a couple hours for the website to refresh and appear.
And then we’re LIVE!
Open the champagne because a new season has begun!
What Happens After Your Therapy Website is Launched
That wraps it up for what you should expect during the website-building phase of working with a web designer.
If you and your designer have planned well, your biggest task is to make yourself available to provide feedback and answer questions from your designer as they come up.
In our next post, we’ll talk about what to expect after your website is live to ensure a smooth handoff and make sure you get the most out of your private practice’s new marketing asset.